Outils de développement React (React Developer Tools)
On utilise les outils de développement React pour inspecter lescomposants, modifier les props et les states, et identifier des problèmes de performance.
Vous allez apprendre
- Comment installer React Developer Tools
Extension de navigateur
Le moyen le plus simple pour déboguer un site construit avec React est d’installer l’extension de navigateur React Developer Tools. Il est disponible pour plusieurs navigateurs populaires:
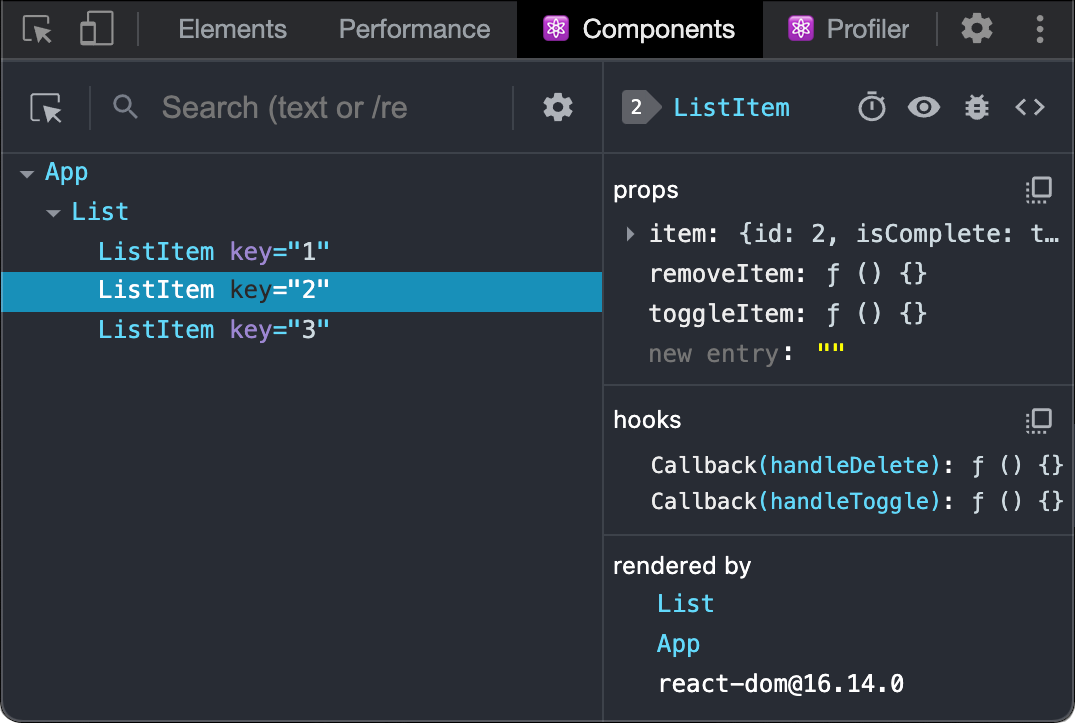
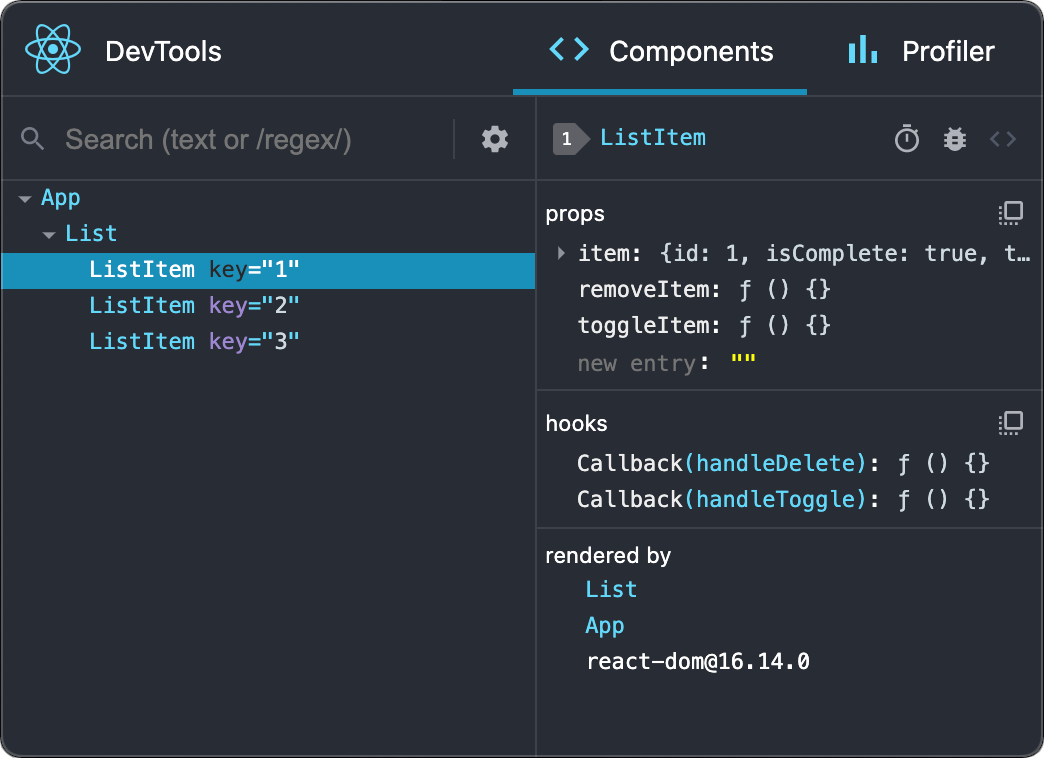
Maintenant, si vous visitez un site Web construit avec React, vous pouvez apercevoir les onglets Components et Profiler.

Safari et autres navigateurs
Pour les autres navigateurs (ex: Safari), installez le npm packagereact-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsPuis, ouvrez les outils de développement depuis le terminal:
react-devtoolsEnsuite, connectez votre site en ajoutant la balise <script> suivante au debut de la balise <head> de votre site :
<html>
<head>
<script src="http://localhost:8097"></script>Maintenant, actualisez votre site dans le navigateur pour l’afficher dans les outils de développement.

Mobile (React Native)
Les outils de développement peuvent egalement être utilisés pour inspecter les Appli construites avec React Native.
La meilleure façon d’utiliser React Developer Tools est de l’installer au global:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsPuis, ouvrez les outils de développement depuis le terminal:
react-devtoolsCela devrait se connecter à toute Appli React Native locale en cours d’exécution.
Essayez de relancer l’Appli si les outils de développement ne se connectent pas après quelques secondes.